The legacy form library will be replaced with Forms v1.0. This update contains our new colour tokens, spacing/radius, etc.
Key Points
Best practices
- Only ask for the information you absolutely need
- Place fields in order of easiest to complete first
- Make sure it’s clear to users why you’re asking each question
- Break longer forms into multiple steps
- Group fields of related content together as fieldsets and use titles for the groups
- Use the correct input type for the information you are gathering e.g. number, date, email
- Labels should be used with every input group
- Legend is used across a range of inputs such as radios and checkboxes
- Radios and checkboxes should be vertically stacked
- Don't use placeholder text, as it vanishes when the user starts typing, which can cause problems for users with memory conditions or when reviewing answers.
- Don't ask for the same information twice in the same session (WCAG 2.2 — Guideline 3.3 Input Assistance)
- Don't pre-selecting the radio button and checkboxes
Accessibility
- Forms should be built using the correct HTML tags
- Forms should meet our accessibility standards
- Forms should be able to be controlled by the keyboard
- Ensure when an item gets keyboard focus, it is at least partially visible
- Functionality should be the browsers default
- HTML tags will display and functionality based on the browser
- We provide UI guidelines for form design. You must follow UX best practices for forms when putting it together.
Typography
- Heading styles, H1-H6, can be used inside forms to section off content if required
- Headings above groups of inputs, such as checkboxes and radios, are legends
- Labels, helper text and error messages should use the body copy text style
- Use sentence case for labels, helper and error text
Labels
- Labels should be associated with the respective field
- Labels should be between 1-4 words
- Labels should be placed adjacent to the radio button
- Labels can be used as a page heading if there's only one question per page
- Don’t place labels underneath a radio button; this may affect visually impaired users and the flow of the page.
- Use aria-label attribute to define a string value that labels an interactive element
An example of how to use an 'aria-label' on a 'button' component.

A code example of how label can be used as a page heading.
Legends
- The legend has a specific styling (e.g. font size) depending on its hierarchy on the page
- The legend can be used as a page title if there's only one question on the page
- If there's page title (heading level-1 or H1), the legend would be styled as the next level down, e.g. heading level-2 or H2

Helper Text
Add helper text below the legend or labels to provide supplemental information.
For visual consistency and readability, helper text should be 1-2 lines. This will be helpful for users with cognitive impairment.
Use aria-describedby to provide further instructions with form fields.

A code example of how to use aria-describedby.
Optional text
Use the '(Optional)' suffix on a label if you require the user for optional information. Don't mark mandatory fields with an asterisk.

Spacing Values
The correct spacing indicates context to the user. The size of spacing varies to clearly group sections or elements together.
Forms should have a consistent spacing of 8px between each element needed to make up an input, label and helper/error copy.
Element Spacing

Field Group Spacing
A field group is a combination of two or more elements, such as a label and an input. There should be a 16px spacing between field groups.

Fieldset Spacing
A fieldset is a combination of two or more field groups.
Use space and headings to break long forms into fieldsets. The spacing value could increase to 32px to define each fieldsets clearly.

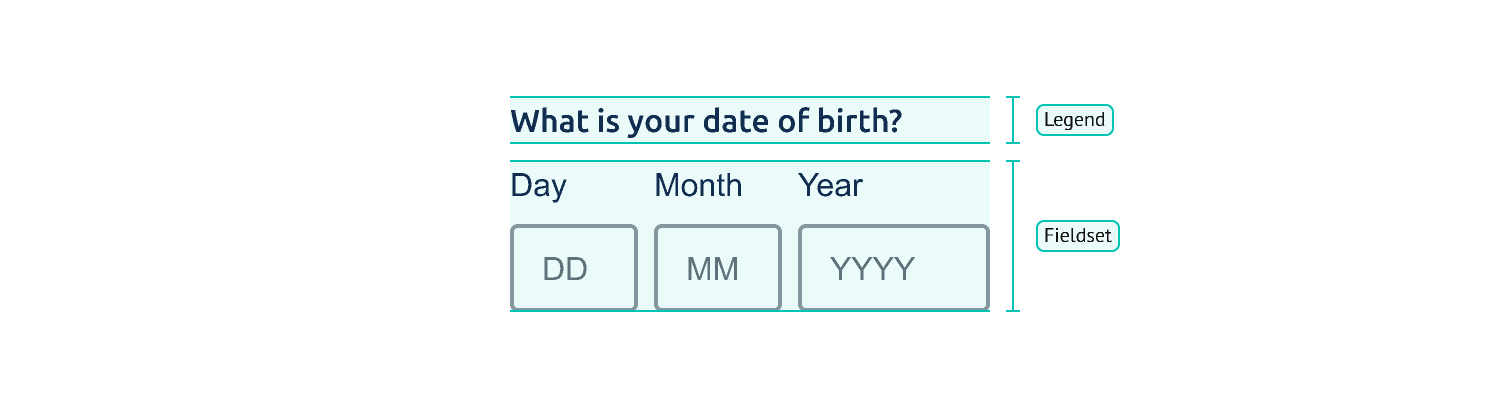
Fieldsets
When asking the user to input content in a specific structure, you can use multiple input fields (fieldsets). An example of this is memorable dates, such as date of birth. We should use three separate text input fields and a legend heading.
Each product's requirements will vary, but grouped inputs should:
- Allow the user to copy/paste data into the field group, not just a single input
- Have a single error message across the group
- Be able to navigated between with keyboard controls

Radio buttons and Checkboxes

Fieldsets & Buttons
There should be a double spacing of 32px between the last field and the button group across all breakpoints.

Validation
There should be a space of 16px between the error message and the next group of related fields.

Keyboard controls
Forms should be able to be controlled either by the keyboard or cursor. The use of correct tab indexing and input type will allow the user to more easily navigate through longer forms.
File Links
Web Component
All of the form inputs are grouped in one component file.
iOS Forms
Forms for iOS Platform
Android Forms
Forms for Android Platform